23 Make it pretty
In this section we describe some of the options for customizing the visuals or graphics of your pathway model.
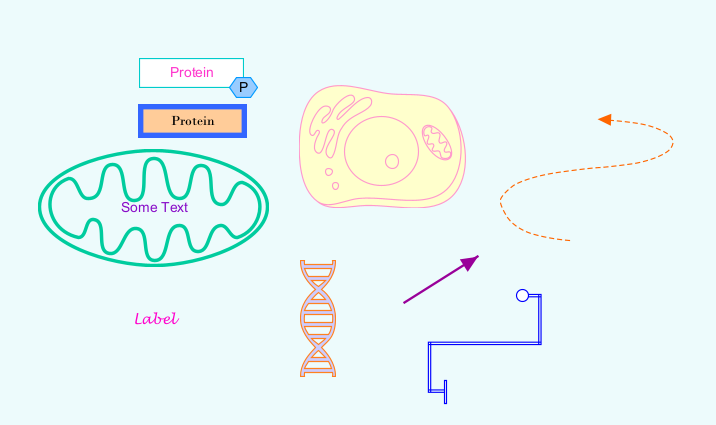
Pathway elements can be visually customized in a variety of ways!

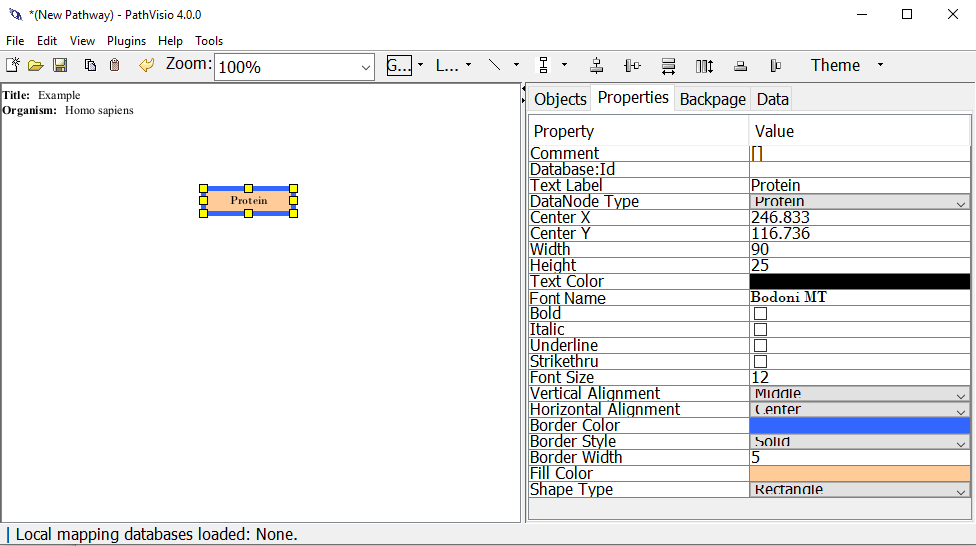
23.1 Editable properties
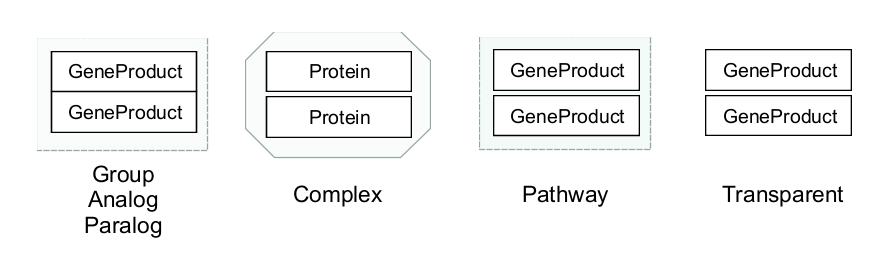
23.1.1 Data nodes, States, Labels, Shapes
Text
- Text Color
- Font Name
- Font Size
- Bold, Italic, Underline, Strikethrough
Shape
- Shape type: see Shapes section
- Border Color
- Border Style: Solid, Dashed, Double
- Border Width: the thickness of the border
- Fill Color

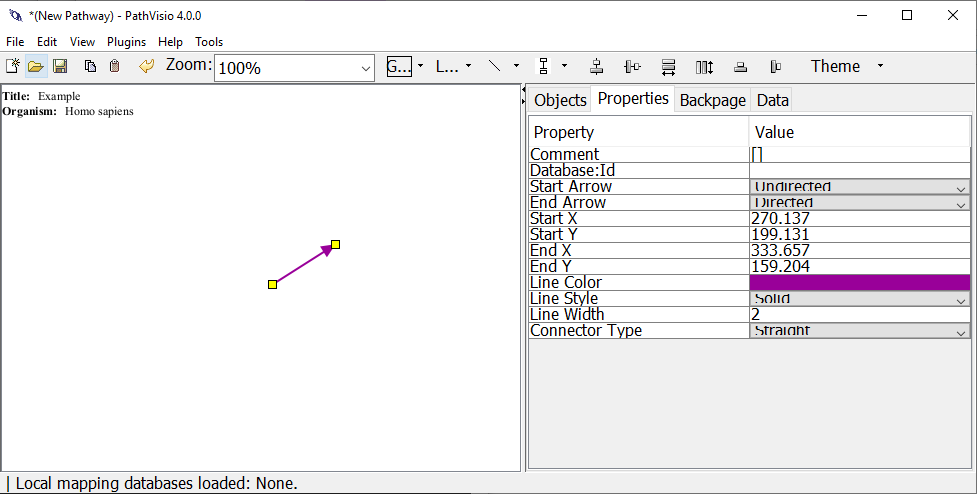
Figure 23.1: Properties tab when editing a shaped pathway element